The Visual Page Builder for Ruby on Rails
Empower your users to create pages visually — while keeping full control as a developer.

Built for Rails developers
A visual page builder that fits your stack perfectly
Empower your clients
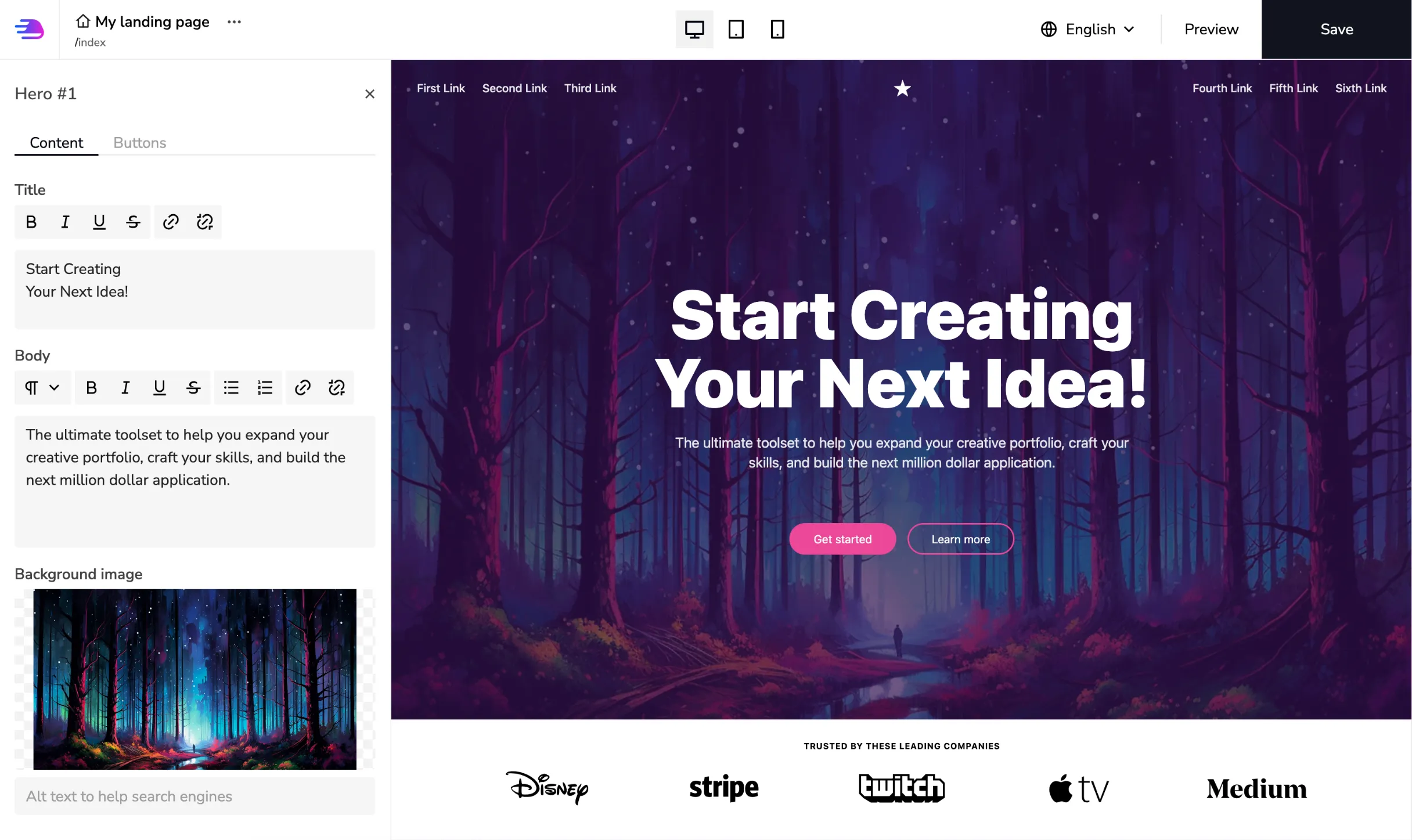
Live Preview
Real-time previews make it easy for your clients to edit with confidence — no guesswork, no surprises.

Add it like any Rails engine
Fits Any Rails App
Whether you're using Devise, Sorcery, Avo, or custom auth — Maglev integrates smoothly without dictating your architecture.

Visual editing made easy
Built for power users
Empower non-developers to build beautiful pages using your predefined sections — no code required.
Built-in internationalization
Multi-language Support
Manage content across multiple languages seamlessly. Maglev works out-of-the-box with Rails I18n and custom locales.
Drive organic traffic
SEO-friendly by design
Configure SEO tags and canonical URLs with ease — no plugins or extra setup required.
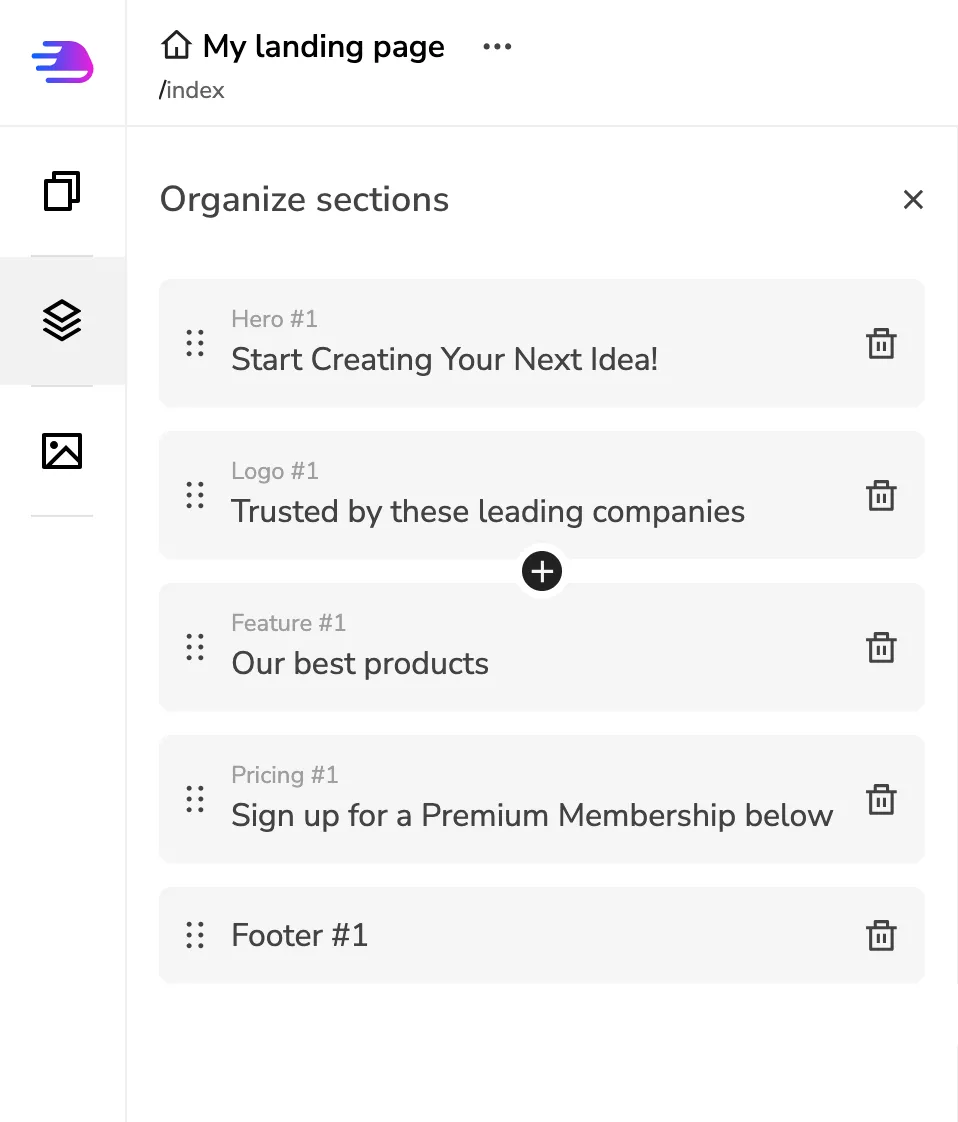
Customization at your fingertips
Build your very own library of sections.
Create a library of reusable, pre-made sections that align with your specific needs, giving your clients the tools they need to build unique pages. With Maglev, you have the flexibility to tailor every aspect of your sections to fit your platform’s style and functionality.
- Generate Sections with CLI Generators.
- Quickly and easily create new sections using Maglev’s CLI generators, allowing you to build your section library with minimal effort.
- Describe Section Behavior with YAML.
- Define the behavior and properties of each section in the Maglev editor using simple YAML configurations, ensuring each section behaves exactly as you intend.
- Use Your Preferred Templating Language and Asset Pipeline.
- Maglev seamlessly integrates with the templating language and Rails asset pipeline you’re already using in your Rails app, whether it’s HTML/ERB, HAML, or others, along with Webpacker, Sprockets, or Vite.
<%= maglev_section.wrapper_tag.div do %>
<%= maglev_section.setting_tag :title, html_tag: 'h1' %>
<div class="main-picture">
<%= maglev_block.setting_tag :picture %>
</div>
<div class="centered-links">
<%= maglev_section.setting_tag :primary_link %>
<%= maglev_section.setting_tag :second_link %>
</div>
<% end %># Name of the section displayed in the editor UI
name: "Hero"
# Category of the section in the editor UI (headers, features, testimonials, ...etc)
category: hero
# Definition of the settings:
# A setting type can be one of the following values: text, image, link, collection_item, checkbox, color and icon.
# Please visit: https://docs.maglev.dev/concepts/setting for more explanation.
settings:
- label: "Title"
id: title
type: text
default: "Lorem ipsum"
- label: "Primary link"
id: primary_link
type: link
with_text: true
default:
text: "Get started"
url: "#" Who is Maglev for?
Maglev brings a visual editing experience your clients (or users) will actually enjoy — something you won't find anywhere else in the Rails world.
-
For agencies Open Source
-
Give your clients full editing autonomy with a clean, intuitive interface. No more "can you update this text for me?" emails.
-
For SaaS products SaaS Edition
-
Embed a fast, white-label page builder directly into your app. Your users stay on-brand and in control — without leaving your platform.
-
For freelancers & teams Open Source
-
Focus on structure and components, not hand-holding content edits. Say goodbye to bloated CMSs and hello to blazing-fast workflows.
Open Source or SaaS Edition?
Choose the edition that fits your needs. Both versions give you the same powerful visual page builder — the difference is in the advanced features and support.
FeaturesWhat you get with each edition |
||
|---|---|---|
|
Build visual pages |
Open Source
|
SaaS Edition
|
|
Custom YAML + ERB/HAML sections |
Open Source
|
SaaS Edition
|
|
SEO & multilingual support |
Open Source
|
SaaS Edition
|
|
Multi-site / SaaS integration |
SaaS Edition
|
|
|
Multi-theme |
SaaS Edition
|
|
|
Support |
SaaS Edition
|
SaaS Edition: 499€ (first year) + 199€/year for updates & support
Try Maglev locally in 2 minutes!
Want to see how Maglev works in a Rails app?
Follow our quick Getting Started guide to run Maglev with just a few commands.
No config. No vendor lock-in. Just Rails.